
Picturefill:
套件名稱:Picturefill
套件網址:http://scottjehl.github.io/picturefill/
套件網址:http://scottjehl.github.io/picturefill/
Javascript:
放在</body>前:
<script>
//要套用的HTML元素
document.createElement( "picture" );
</script>
<script src="picturefill.min.js"></script>
//要套用的HTML元素
document.createElement( "picture" );
</script>
<script src="picturefill.min.js"></script>
HTML:
放在<body>....</body>間:
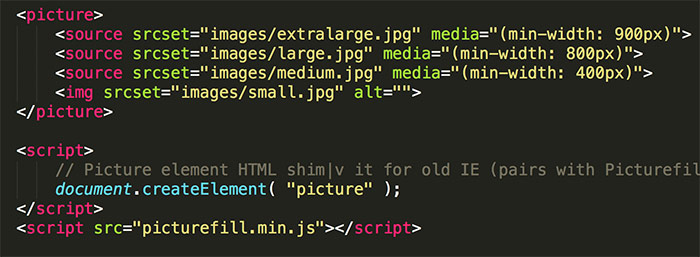
<picture>
<!-- 當解析度大於900像素時,載入此圖-->
<source srcset="images/extralarge.jpg" media="(min-width: 900px)">
<!-- 當解析度大於800像素時,載入此圖-->
<source srcset="images/large.jpg" media="(min-width: 800px)">
<!-- 當解析度大於400像素時,載入此圖-->
<source srcset="images/medium.jpg" media="(min-width: 400px)">
<img srcset="images/small.jpg" alt="">
</picture>
<!-- 當解析度大於900像素時,載入此圖-->
<source srcset="images/extralarge.jpg" media="(min-width: 900px)">
<!-- 當解析度大於800像素時,載入此圖-->
<source srcset="images/large.jpg" media="(min-width: 800px)">
<!-- 當解析度大於400像素時,載入此圖-->
<source srcset="images/medium.jpg" media="(min-width: 400px)">
<img srcset="images/small.jpg" alt="">
</picture>

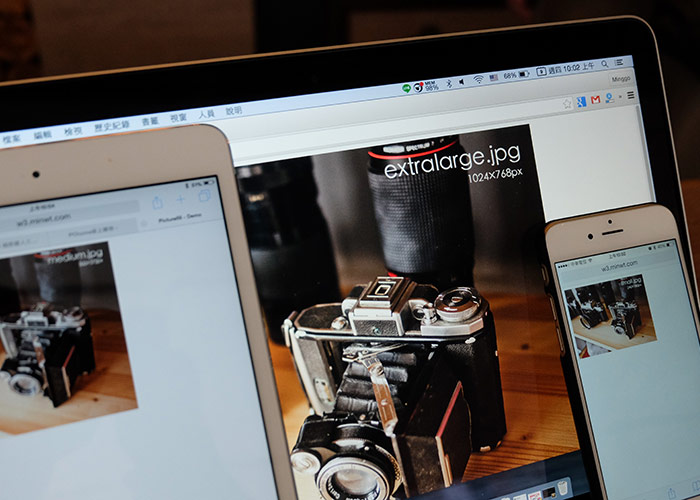
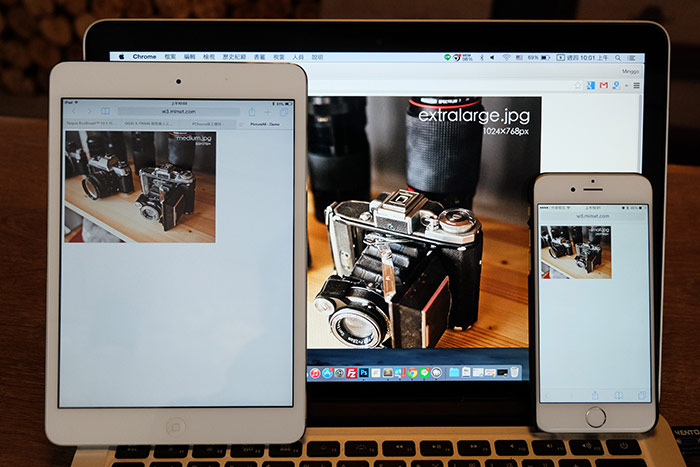
馬上來實測一下,這時就會依照不同的裝置大小,分別載入不同的圖檔大小,如此一來圖片自適應才有達到此效果,這是JS版改天再來分享PHP自動產生的方法。

[範例預覽] [範例下載]