
jQuery Waypoints套件:
引用Jquery+jQuery Waypoints:
放在</body>上:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/waypoints/2.0.3/waypoints.min.js"></script> |
使用Waypoints:
在waypoints下,加入以下語法。
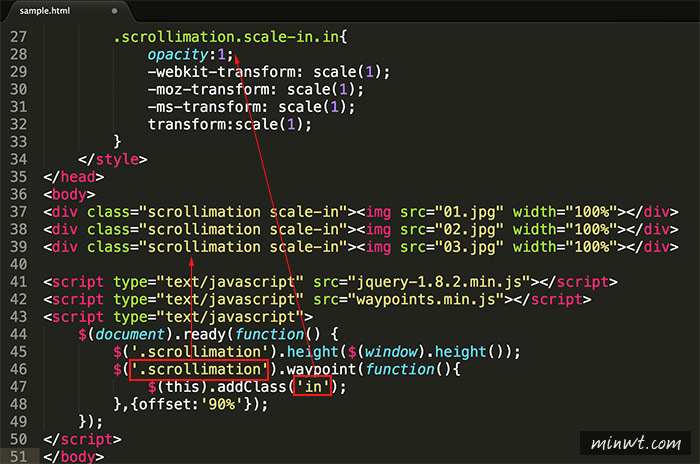
<script type="text/javascript">
$(document).ready(function() {
$('物件的class或id名稱').waypoint(function(){
加入特效的效果;
},{位移量});
});
</script>
$(document).ready(function() {
$('物件的class或id名稱').waypoint(function(){
加入特效的效果;
},{位移量});
});
</script>

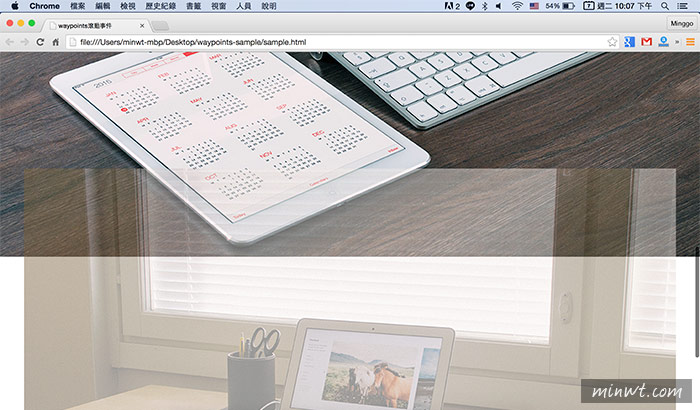
這時當畫面滑到顯示的範圍時,就會自動啟用所設定的效果啦!

[範例預覽] [範例下載]